minifier 是一个 nodejs 下的用于压缩 js 和 css 文件的插件.
首先确保已经安装了 nodejs 的环境, 然后通过以下命令安装此插件:
npm install [-g] minifier
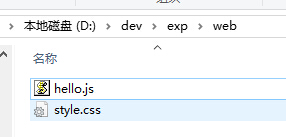
之后, 如下图所示: 假如在 d:\dev\exp\web 下有一些 js 和 css 文件:

那么, 假如想压缩那个 hello.js 文件, 则通过执行如下 minify 命令:
minify hello.js

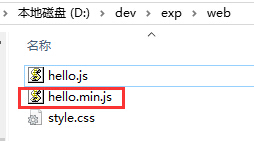
则当前文件夹下会默认生成一个叫 hello.min.js 的精简压缩的文件:

压缩之前文件是这样:
/**
* test minify
*/
function sayHello(name) {
console.log('hello ' + name + '.');
}
// hello golden
sayHello('golden');
之后的 min 版本的文件则这样:
/**
* test minify
*/
function sayHello(l){console.log("hello "+l+".")}sayHello("golden")
可以看到, 除了开头处的 jsdoc 文件注释保留原样外, 其它部分都变得很紧凑了, 某些注释也去掉了, 甚至一些局部变量名也简化了.
压缩 css 文件过程类似.
如果不喜欢它缺省的文件名, 还可以用 --output 选项显式指定压缩后的文件名(还可以包含一个不同的路径):
minify --output my.js hello.js
那么压缩后的文件名则变为 my.js, 位置与原文件相同(因为没有额外指定其它路径).
还可以去到上一级目录上, 然后针对整个 web 文件夹执行 minify 命令:
minify web
如此则将整个 web 文件夹下的所有 js 和 css 文件都压缩了, 压缩后的文件名还是按缺省的方式, 也即是 xxx.min.js 或 xxx.min.css, 并放在跟原文件同样的位置.
更多用法可以参考官网的介绍: https://www.npmjs.com/package/minifier