Circuitjs 虚拟电路实验室--一款 web 在线电路模拟器应用简介
Circuitjs 虚拟电路实验室是一款 web 在线电路模拟器, 可以在浏览器上仿真地模拟各种 模拟 或 数字 的电路, 用户无需安装各种软件, 生成的电路也可以保存下来, 以及便捷地通过在线方式分享给其它用户.
访问地址
下述地址我部署的一个版本: https://exp.xiaogd.net/circuitjs1-zh/circuitjs.html
此版本的特色是界面翻译成中文时尽量保留了英文, 因此在某些地方显示时可能有点拥挤, 除此之外, 与其它纯英文或纯中文的版本功能上并无差别.
使用简介
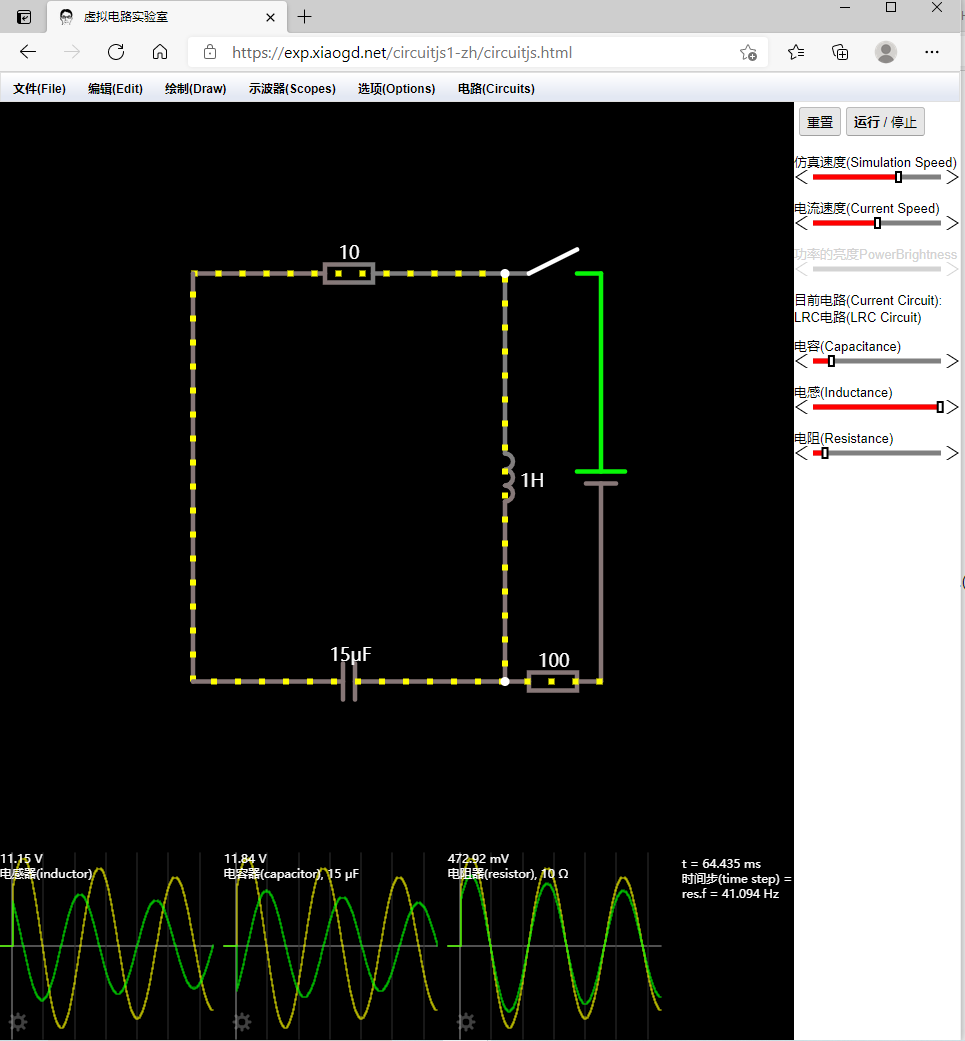
点击前述地址即可打开首页:

默认情况下, 会给出一个示例的 LRC 电路.
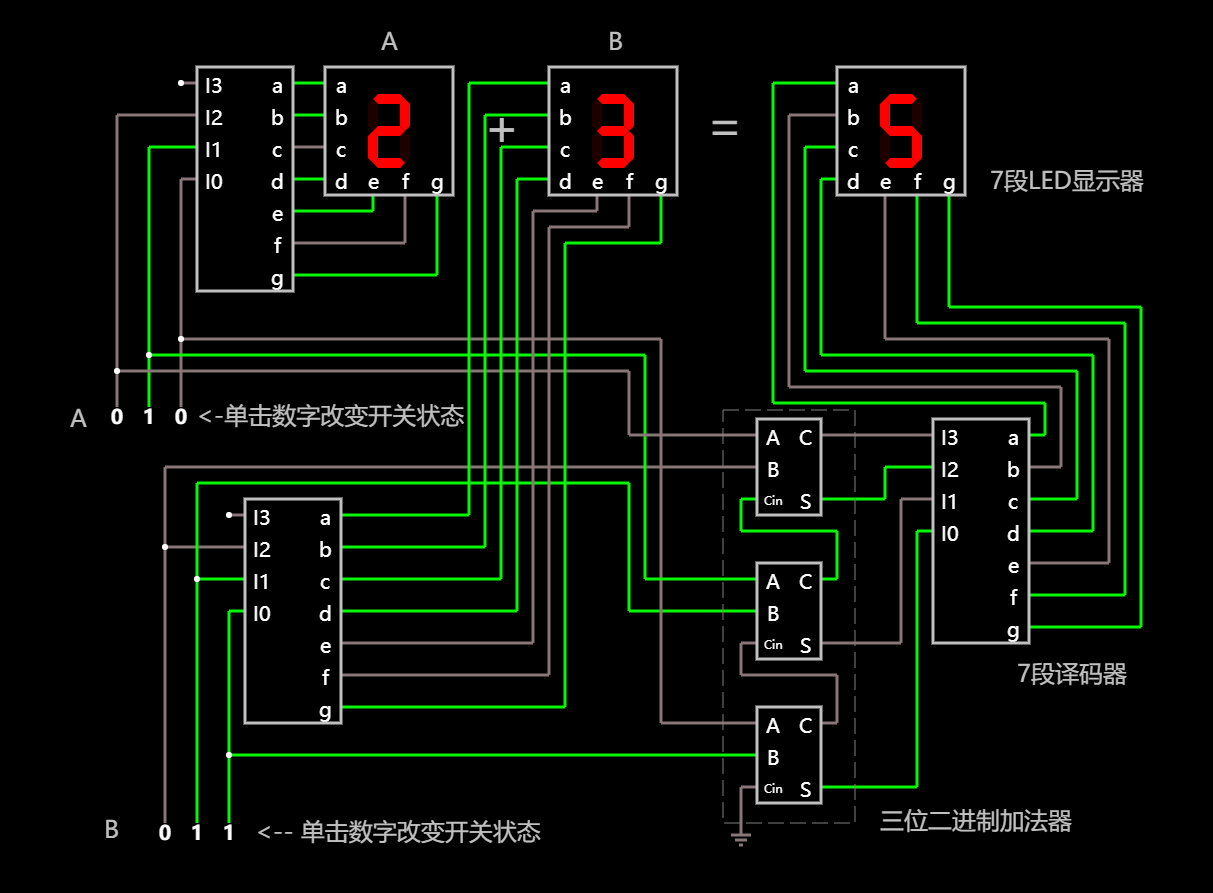
另一个数字电路示例:
另一个我制作并分享的数字电路的示例参见: 三位(3 bit)二进制加法虚拟电路示例
打开效果如下:

创建新的空白电路
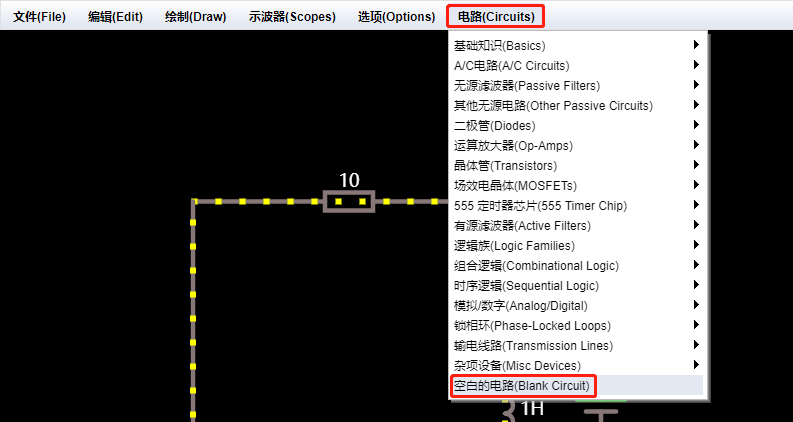
默认给出的示例电路只是起一个演示作用, 如果你要创建自己的电路, 可以点击 菜单--电路--空白的电路 从而打开一个新的空白电路.

当然, 你也可以通过拖动鼠标选中全部组件, 再按
Delete全部删除它们.
添加组件
清空默认的示例电路后, 可以通过 菜单--绘制 菜单添加自己想要的组件.
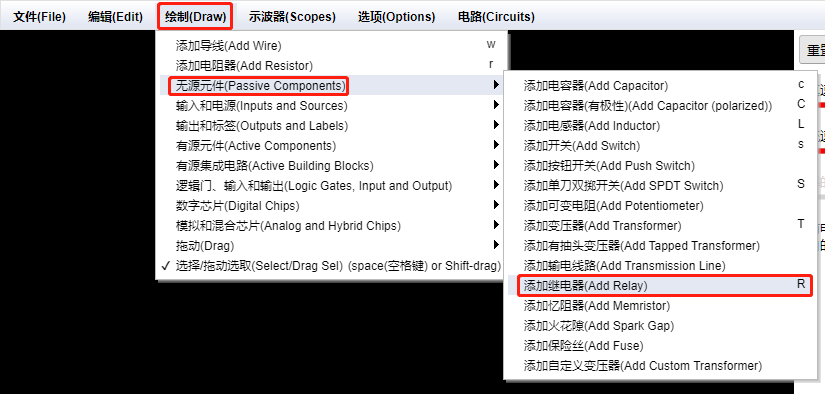
下面以添加一个继电器为例, 通过点击 菜单--绘制--无源元件--添加继电器 后便处于添加继电器状态, 此时的鼠标光标变为十字光标"+"形状:

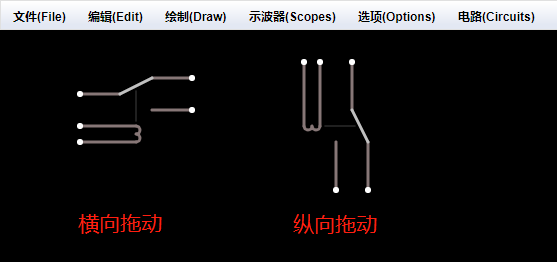
此时只要在空白处按住鼠标左键不放拖动鼠标, 即可在面板上添加一个继电器:

如果是横向拖动便放置一个横向排列的继电器, 纵向拖动就放置一个纵向排列的继电器
注意: 根据自己所需的组件宽度和高度决定释放的时机. 当然, 拖放完成后依然可以继续调整宽度或高度.
连续添加组件
选择添加组件后, 系统默认即是连续添加, 因此添加一个组件后, 继续处在添加该组件状态, 用户可以继续拖动以添加更多的类似组件.
鼠标光标继续处在十字光标"+"形状
退出添加状态
如不再需要继续添加组件, 可以通过按 Esc 键退出添加状态.
此时光标回到默认的状态(选择组件状态)
快捷键
对于常见组件, 反复通过菜单去选择也是比较繁琐的, 系统考虑到这一点, 也为那些常用组件添加了快捷键.
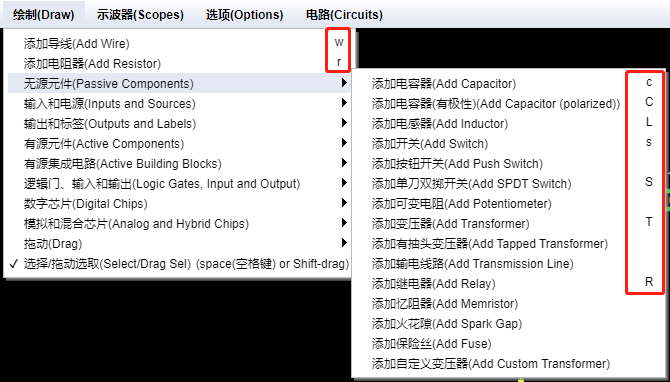
点开菜单时, 位于菜单右侧的那些字母即是对应的快捷键, 如下图所示:

用户通过按某个对应的快捷键, 即可快速处于添加所对应组件的状态.
下面是一些常用组件及相应的快捷键:
- ESC : 退出组件添加状态(回到选择组件状态)
- w : 导线(wire)
- r : 电阻器(resistor)
- s : 开关(switch)
- R : 继电器(Relay)
- v : 二端口直流电压源(voltage source, 2-terminal)
- V : 单端口直流电压源(Voltage source, 1-terminal)
- g : 接地(groud)
- l : LED 灯
- t : 文本(text)
- i : 逻辑输入(logic input)
- o : 逻辑输出(logic output)
- 1 : 非门
- 2 : 与门
- 3 : 或门
- 4 : 异或门
- @ : 与非门
- # : 或非门
注意: 快捷键是区分大小写的.
比如, 继电器的快捷键是大写的
R, 因此需要按Shift + R来激活; 如果是小写的字母则单按对应键即可.
更多的组件快捷键以及那些与拖动等相关的组合快捷键, 用户可以在菜单中找到相应提示.
还可以通过 菜单--选项--快捷键... 查看所有快捷键, 分配新的快捷键或调整现有的快捷键.
自动吸附及对齐特性
为了方便对齐及准确连接线路, 拖动或拉长(缩短)组件时, 移动或变长变短的距离总是以某个固定值的整数倍离散地变化, 并自动吸附到最接近的一个位置上.
这为连线带来了方便, 只要拖动到大概的连接点位置并释放, 线路即能准确地连接起来.
移动组件时也能够更方便地对齐.
连接电路的一些小技巧
为快速连接组件, 添加组件或导线时, 把鼠标的光标置于待连接组件或导线的连接点上, 然后按住左键开始拖动, 而释放时光标的位置位于另一个连接点上, 则拖动结束后两个连接点即已与新添加的组件或导线连接上.
选择, 调整及移动
处于选择状态时, 单击某个组件可选中对应组件.
注意: 如果处在添加组件状态, 须先按
Esc退出, 见前述描述.
也可以通过按住鼠标左键拖动形成一个选择框的方式选择多个组件.
按快捷键 Ctrl + A 可全选.
在组件上点击并按住不放移动鼠标(拖动), 即可移动组件.
在某些组件上, 选择某个端点上拖动, 则只是该端点位置改变, 另一端固定不动, 结果是组件(或其自带的连接线)被拉长, 缩短或是被旋转.
某些复杂的组件可能还有其它的控制点, 鼠标移上去后可显示出来, 拖动这些组件带来的变化根据具体组件情况而定.
另: 一些复杂组件可能不支持拉长, 缩短或旋转等操作.
放大与缩小
滚动鼠标滚轮可以放大或缩小整个画布.
或是通过 菜单--编辑--放大 及 菜单--编辑--缩小 实现.
欲回到原始的 100% 的大小(没有缩放), 通过 菜单--编辑--缩放100% 实现;
上述三个操作对应的快捷键为:
- 0 : 缩放100%
- - : 缩小
- + : 放大
编辑属性
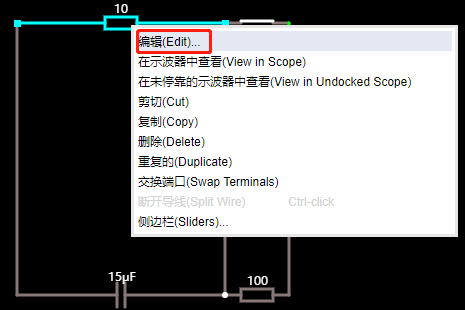
在组件上单击鼠标右键, 在弹出的快捷菜单上选择 编辑:

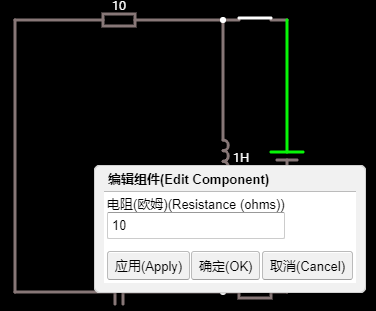
在弹出的对应组件的属性窗口上, 显示了那些可以编辑的属性值, 调整相关值, 然后点击 确定 即可改变相应属性值:

添加方框及文本
除了可以添加那些功能性的组件外, 你还可以添加一些说明性的文字及辅助装饰性的方框(虚线框).
具体例子见前述 三位(3 bit)二进制加法虚拟电路示例
通过 菜单--绘制--输出和标签--添加文本 可以添加文字
也可以通过快捷键
t.
通过 菜单--绘制--输出和标签--添加提示框 可以添加方框.
运行, 停止与重置
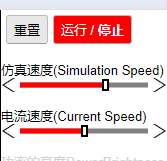
在界面右侧边栏上, 有相关功能性控制界面.
默认情况下, 即处在 运行 状态下.
点击 运行 / 停止 按钮, 可以停止实时模拟.
此时 运行 / 停止 按钮处于红色状态:

如果先前电路还有电流等流动, 则此刻会处于停止状态.
再次单击 运行 / 停止, 则又开启实时模拟, 电流等又重新流动.
如果发现电流没有流动, 或是相关的灯等没有亮, 或是其它异常, 你可能需要检查导线是否连接良好, 对应的开关是否处于闭合状态等.
注: 通过
菜单--选项--显示电流可以调整电流显示状态, 如果没有勾选, 则也不会显示电流的流动.
点击 "重置" 按钮可以将电路状态重置.
如果你发现电路模拟运行有异常, 你可以尝试重置看是否可以解决问题.
开关控制
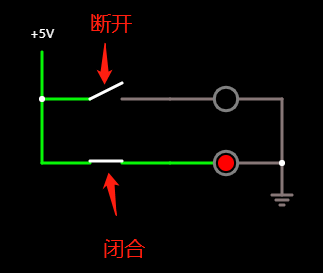
单击开关可以改变开关的闭合状态.
断开时单击可以闭合开关; 闭合后再度单击又可以重新断开.

另: 某些数字式逻辑输入组件(可以视作为电源与开关的综合体), 没有模拟开关的那种断开或闭合的图示, 但通常会有相应的文字提示, 点击相应文字切换其断开或闭合状态.
显示为 L(Low, 表示低电压) 或 0 表示断开;
显示为 H(High, 表示高电压) 或 1 表示闭合.
也可以通过查看与之相连的导线的颜色判断其开闭状态. 导线颜色为高亮的绿色表示接上了电压; 反之, 处于灰白色则暗示没有接上.
另: 接地端总是灰白色.
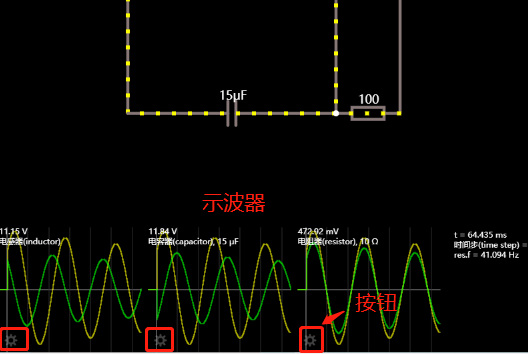
示波器
画布下方为示波器, 可以实时显示组件的电流, 电压等值随时间的变化(波形).
点击每个示波器左下角的"齿轮"按钮, 可调出示波器设置窗口.

如不需要示波器, 可以在"齿轮"按钮上鼠标右键, 然后在弹出的快捷菜单中选择"删除".
拖动示波器区域上方的横线可以调整示波器区域的大小.
注: 横线缺省不显示, 鼠标移动到示波器区域上方附近时, 会呼出该横线
保存, 导入, 导出及分享
电路画好后, 点击 菜单--文件--另存为, 在弹出的小窗口中, 点击文件链接可以将电路下载保存为一个本地的 txt 文本文件.

点击 菜单--文件--打开, 然后选择一个先前保存的电路文件, 则可以将其打开.
导入, 导出与文件的另存为和打开类似, 区别在于, 你需要自行拷贝文件内容并转储.
点击 菜单--文件--导出图片 可以将画布中的电路作为 png 图片导出.
点击 菜单--文件--导出链接 可以生成一个分享链接地址, 你可以将此地址发给别人以分享你创建的电路.
注意: 导出链接时, 因为电路内容直接以转义的查询字符串的形式附在地址后面, 所以生成的链接地址可能会特别长.
另外一种分享的方式是使用一个可公开访问的互联网资源地址.
比如, 前述的 三位(3 bit)二进制加法虚拟电路示例 就是这样一种形式. 首先把电路另存为本地的一个文件, 然后上传至你的个人网站或网盘上, 并得到一个外部访问的地址.
比如像这样的: https://exp.xiaogd.net/static/circuit/c-3bit-adder-demo.txt
你需要测试在直接访问这个地址时, 浏览器能正确打开并显示这个文件的内容, 类似下图的例子:

然后你把这个地址取代下述这个分享链接模板上的 "{你的资源地址}" :
https://exp.xiaogd.net/circuitjs1-zh/circuitjs.html?startCircuitLink={你的资源地址}
最后形成类似下述的一个完整地址:
也即是资源地址作为查询参数
startCircuitLink的值传递.
用户访问上述地址时, 应用会去对应的资源地址加载电路文件并显示.
注意: 你需要确保地址是可以公开访问到的.
比如你放在某些云盘应用上并分享时, 你作为登录用户是可以访问, 但其它人未必能访问.
问题及注意事项
最后说说使用过程中可能会碰到的一些问题及排解方式.
灯不亮
- 如果你添加了一个灯, 却发现它不亮, 你需要检查连线是否正常, 开关是否闭合, 与之相连的电阻是否过大, 或者电源的功率(电压)是否足够, 另外则是灯本身的额定功率, 电阻等是否合适.
- 在做数字电路相关模拟时, 使用 LED 灯即可; 如果你使用普通的灯, 则要注意其标称的功率及对应的电阻值是否合适(通过
右键--编辑查看). - 此外, 灯还有
预热时间和冷却时间等属性, 因此, 你合上开关后, 它可能过一阵子才逐渐变亮; 关闭时, 则是逐渐熄灭.
线的交叉点
- 当两条导线十字交叉时, 如果上面没有一个实心的小圆点, 表明两条导线并没有连接在一起;
- 只有有小圆点时, 才说明导线是彼此互连的.
- 红点: 出现红点说明线路重叠, 但实际上没有连接到一起.
电流过大
- 如果整体电路的电压, 电阻等配置不合理, 可能导致出现模拟的电流过大的情形, 此时下方的状态提示文字中可能显示"电流过大"之类的异常信息, 你需要检查并设置合适的值.
视频介绍
介绍视频: Circuitjs 视频
注: 请使用 PC 端浏览器观看, 手机端观看时音量似乎不太正常.
已知问题
新版本(2.4.2)在黏贴组件(或是"菜单--编辑--复制粘贴(Duplicate))时有可能会触发"居中电路"命令(并很可能导致缩放).
尽管这不会破坏你画的电路, 但还是可能会造成一些干扰或困惑, 特此说明.
反馈与联系
如果你在使用过程中遇到有问题, 可以在我的主页 肖国栋的i自留地 给出的书签链接中跟我联系及反馈.
当然, 不保证能解决你的问题~
关于 circuitjs 电路模拟器的介绍就到这里.
