Circuitjs 分支电路(子电路, subcircuit)功能简介
在 circuitjs 中, 可以使用 分支电路 来实现自定义的"黑盒"器件.
分支电路 也称为 子电路(subcircuit).
因为菜单上已经叫成了 分支电路, 以下均称为 分支电路.
通过分支电路, 可以实现对电路的封装与抽象, 从而达到模块化并简化电路的目的. 更进一步的, 被抽象的黑盒电路还可以继续的参与进一步的抽象与封装, 也即它们是具备 闭包性质 的, 循环往复, 可以以此构建出极为复杂的电路.
创建分支电路
下面以一个具体的例子来说明如何去创建一个分支电路.
电路原型
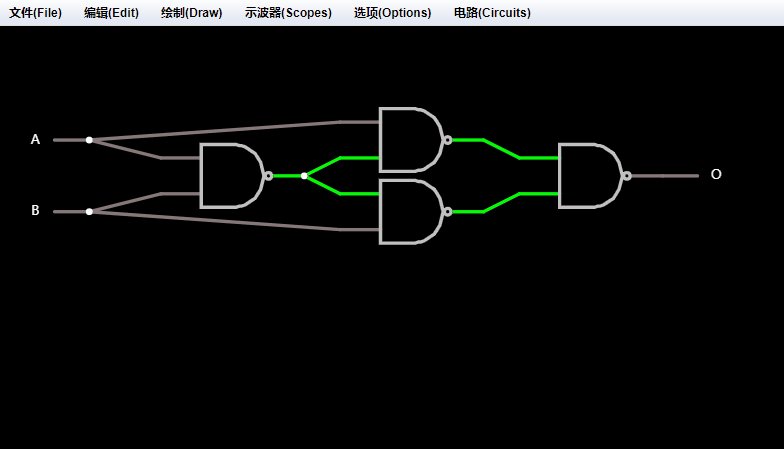
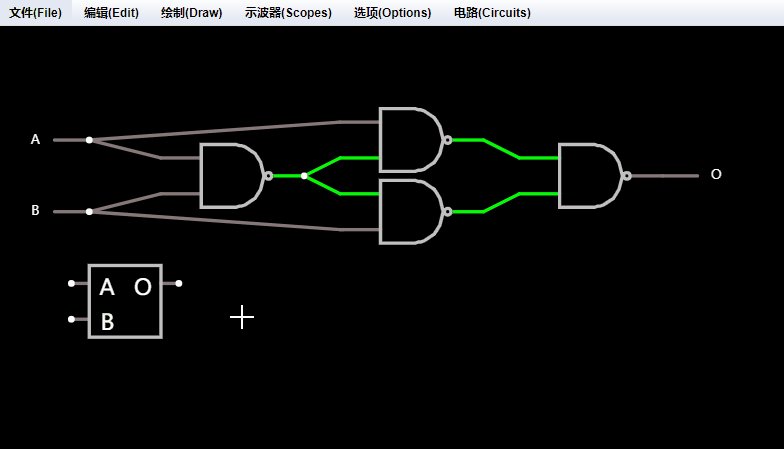
如下一个由四个 与非门 构成的电路, 其功能如下:
如果输入是相同的, 比如同为 0 或同为 1, 则输出为 0;
如果输入是不同的, 比如 0, 1 或 1, 0, 则输出为 1.

显然, 如果你了解数字电路, 这其实就是所谓的 异或门.
在确定它的功能达到我们的要求后, 先删除那些测试的逻辑输入输出, 只留下最终的电路.
添加标记节点
下一步是标识出所有的输入/输出, 此步骤通过 添加标记的节点 功能实现, 在"菜单--绘制--输出和标签--添加标记的节点"下:

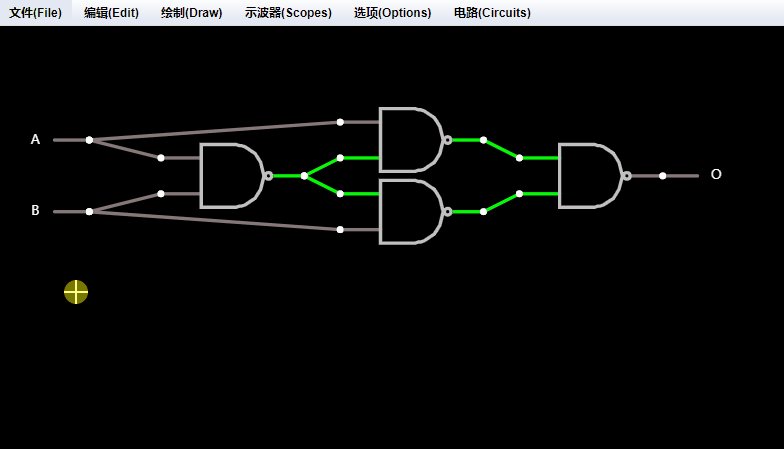
拖动以增加标记节点, 并与输入输出的端点相连:

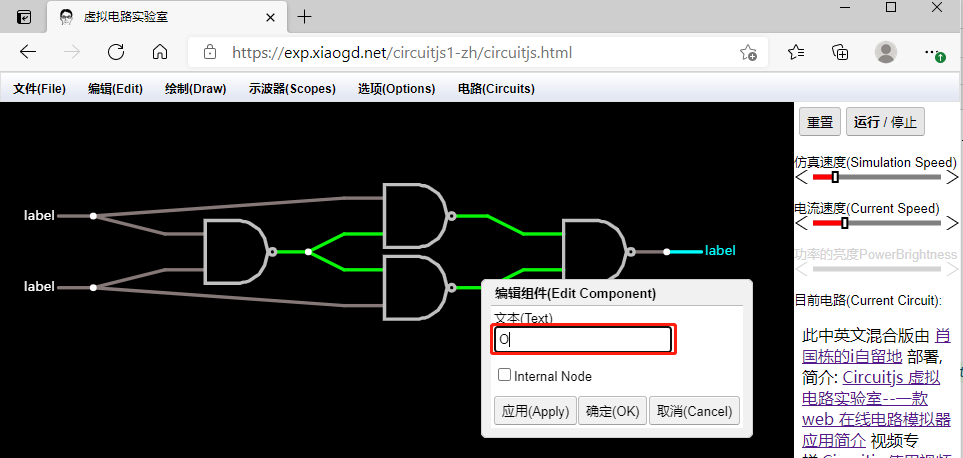
所有标记的节点默认的名称均为 label, 通过双击这些节点, 在弹出的属性调整窗口中, 一一改为所希望的名称(尽量简短):

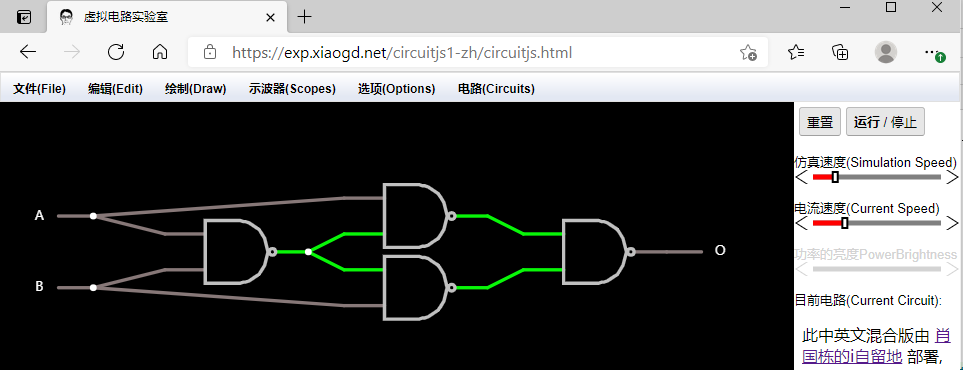
最终效果如下, 输入端名称为 A 和 B, 输出端为 O:

标记内部节点
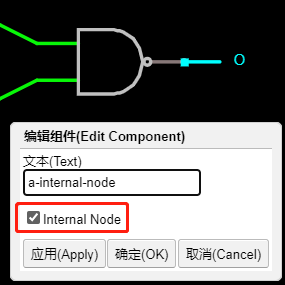
如果要在分支电路定义中使用带标记的节点, 但又不想让它们成为输入/输出之一, 则请勾选那些带标签的节点的编辑菜单中的"内部节点"复选框.

注意: 如果电路存在多余的没有被标记的端点, 创建分支电路时可能会存在异常.
所以, 哪怕是不用对外提供的端点, 你可能依然需要通过"内部节点"去标识它们.
在上述例子中, 没有使用到内部节点.
设置分支电路引脚, 高宽, 名称
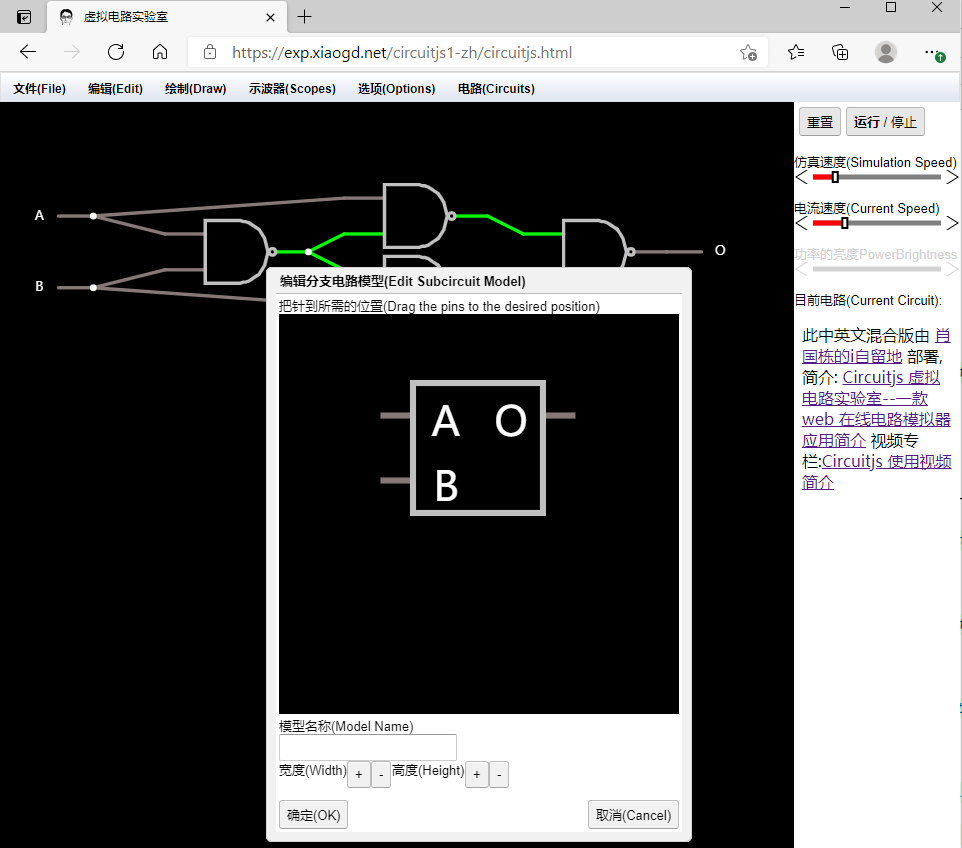
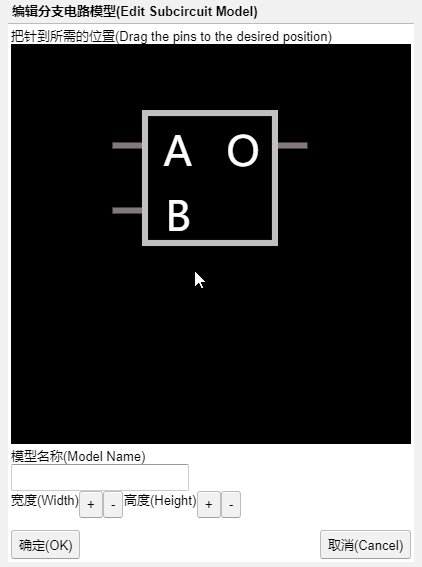
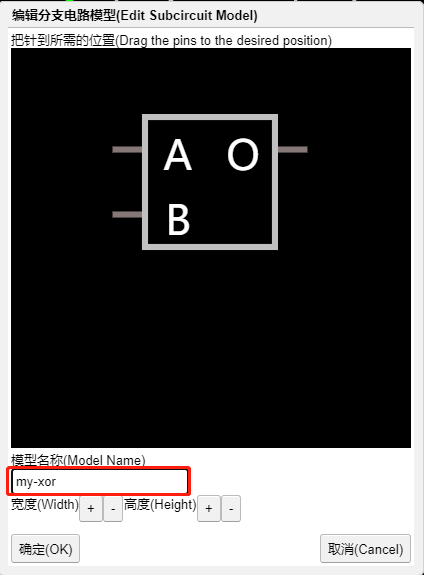
然后, 选择"菜单--文件--创建分支电路", 弹出以下窗口:

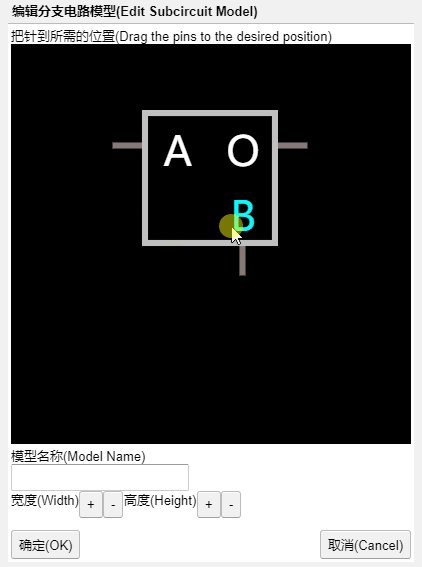
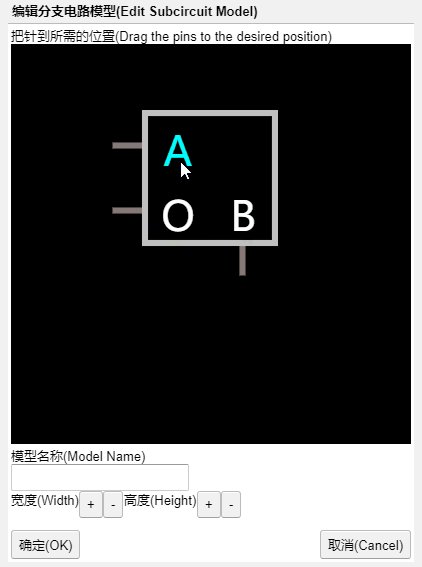
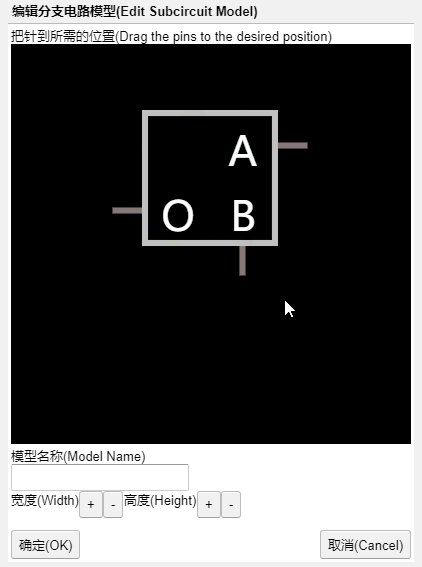
通过拖动节点可以重新排列引脚:

注意: 拖动时, 如果发现拖不动或没有效果, 则鼠标光标可以适当移出到模型框线外面一点.
引脚可以是左右或是上下朝向.
如果没有足够的空间供调整, 可以通过单击 宽度 和 高度 旁边的 + 号增加高度和宽度:

最后, 调整完成后, 可以通过单击 宽度 和 高度 旁边的 - 号减小不必要的高度和宽度.
当然, 你也可以不缩小模型框的最终大小, 但适当保持紧凑会好一点, 后面使用它时也不用占那么大的地方.
引脚位置和宽高调整完成后, 在 模型名称 中输入模型名称, 然后单击"确定".

这将加载子电路模型.
注: 请记得保存该分支电路实现, 否则以后将无法对其进行再次编辑(修改).
使用分支电路
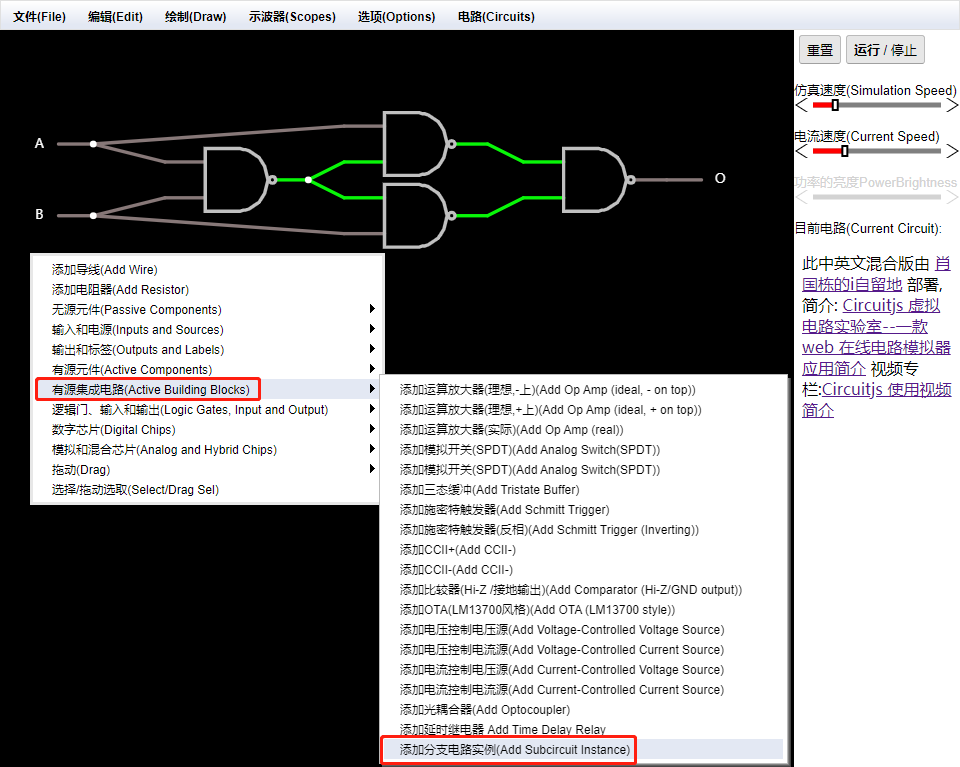
现在, 您可以使用分支电路模型创建电路. 用鼠标右键单击, 然后选择"有源集成电路--添加分支电路实例"项.

或是通过 "菜单--绘制--有源集成电路--添加分支电路实例" 添加.
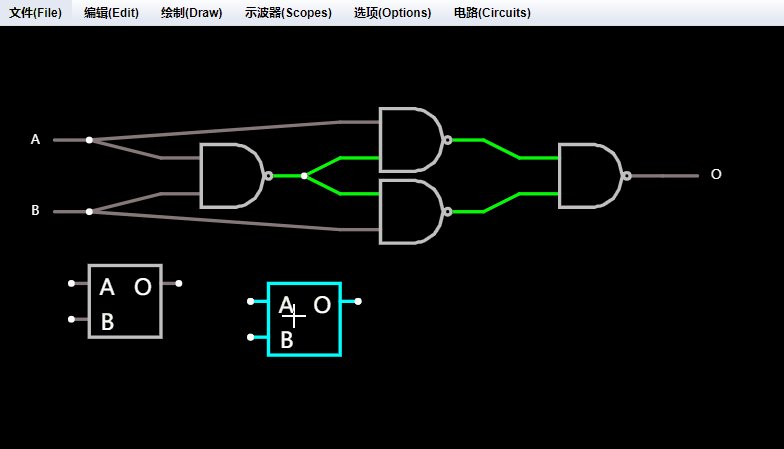
然后单击并拖动以创建实例.

注: 连续拖动可以创建多个实例, 如果不再需要创建, 按快捷键
Esc退出添加状态.
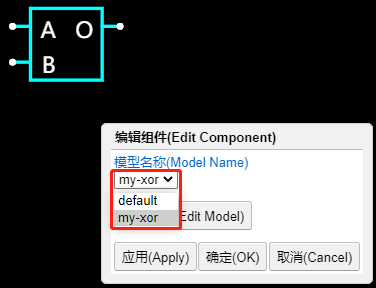
如果创建有多个分支电路模型, 可以通过编辑实例, 然后在弹出窗口的 模型名称 下拉窗口中选择所需的模型.

默认情况下, 它将使用您刚创建的模型.
当您保存/加载该电路时, 它还将保存/加载分支电路模型, 因此您可以在其他电路中使用它.
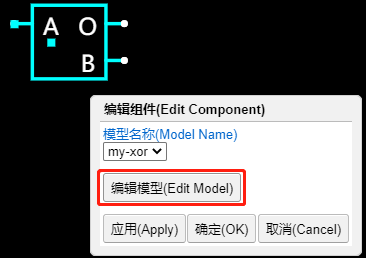
另外, 在创建实例后, 你还可以再度编辑模型. 通过在模型实例上 "右键--编辑--编辑模型":

之后, 会再度弹出前述创建分支电路时弹出的窗口, 你可以再度调整引脚位置, 模型高宽.
注意: 如果创建了多个模型实例, 此调整将影响所有已创建的实例!
重新封装现有模块以改变引脚位置
有时候, 有些模块是 app 中已经封装好的, 但它的引脚位置布局可能不是你希望的, 这时您还可以使用分支电路来重新排列内置芯片上的引脚.
选取部分电路来创建分支电路
默认情况, 创建分支电路会使用当前画布上的所有电路.
如果在使用"文件--创建分支电路"之前选择了电路的一部分, 则仅所选元素将被视为分支电路的一部分.
多窗口中使用多个分支电路
虽然在一个窗口(画布)中也可以创建多个分支电路, 但添加实例时缺省都是最后创建的, 多个模型的情况下, 你需要再度编辑模型名称才能调整为其它先前添加的模型的实例.
为清晰起见, 你可以打开多个浏览器窗口, 不同的分支电路在不同的窗口中去创建, 然后拖动生成相应的实例.
最后, 这些实例均支持跨窗口拷贝(粘贴), 因此你也可以通过这种方式将多个分支电路实例整合到一起.
关于 circuitjs 分支电路功能的介绍就到这里.